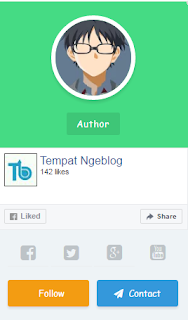
Author Box merupakan menu yang berisi nama atau identitas pemilik suatu Website, Author box biasanya berada di atas kolom komentar blog tapi hal tersebut sudah semakin jarang di gunakan, dan pada ulasan Tempat ngeblog kali ini yang membahas tentang Membuat Author Box Keren pada Sidebar Blogger .
Pada umumnya para blogger menggunakan fasilitas bawaan blogger untuk menampilkan badge profil mereka tapi saya lihat-lihat website besar seperti kompi ajaib dan website besar lainya banyak yang menggunakan author box pada sisi sidebar karena menurut mereka author box pada sidebar lebih bagus dan mudah di lihat oleh pengunjung tidak hanya itu author box blog pada sidebar memudahkan untuk mempromosikan Halaman Fanspage Facebook jadi cara ini lumayan ampuh untuk meningkatkan Follow atau Like pada halaman facebook.
Untuk kalian yang ingin mencoba Membuat Author Box Keren pada Sidebar Blogger ini tentunya sangat mudah, kenapa begitu? Karena hanya dengan menambahkan sedikit kode CSS dan JavaScript, maka anda akan melihat tampilan author box keren ini di blog sobat.
Cara memasang Author box blog keren di Sidebar
untuk memasang Widget Author box ini pada sidebar blog Silahkan untuk login ke Blogspot terlebih dulu setelah login Cari Template pada menu di samping kiri Blogger setelah ketemu klik Edit HTML jika sudah silahkan cari kode ]]></b:skin> agar mudah Silahkan tekan Ctrl+F secara bersamaan, setelah itu Silahkan Copy CSS di bawah dan paste Kode tersebut tepat sebelum kode
]]></b:skin>
/* Sosial Media */
#HTML93 h2.title{display:none}
#HTML93{width:100%;max-width:300px;z-index:10;-webkit-transform:translateZ(0);transform:translateZ(0)}
.sosmed-author,a.authorname,h2.author-title,a.authorname-url{display:block;text-align:center}
.authorbox{background:#45db84;padding:22px 0 0;margin:0 auto}
h2.author-title{font-weight:bold;text-decoration:none;margin:0 auto 10px;font-size:22px;color:#fff!important}
.authorbox img{margin:auto;border-radius:100%;display:block;box-shadow:0 5px 5px rgba(0,0,0,0.1);border:7px solid #fff;transition:all .6s}
.authorbox img:hover{border-radius:10%;cursor:pointer;box-shadow:0 5px 10px rgba(0,0,0,0.2)}
.authorbox a.authorname{background:rgba(0,0,0,0.1);display:table;margin:20px auto;padding:8px 16px;line-height:normal;color:#fff;font-weight:400;font-size:14px;border-radius:3px;letter-spacing:1px}
.authorbox a.authorname:hover{background:rgba(255,255,255,.3);color:#fff;box-shadow:0 3px 6px rgba(0,0,0,0.2)}
.sosmed-author{margin:auto;padding:15px;background:#eef3f6;}
.sosmed-author li,.sosmed-author ul{list-style:none}
.sosmed-author ul{margin:0;padding:0 0 10px 0;width:100%;}
.sosmed-author li{display:inline-block;width:24%}
.sosmed-author li a{color:#bdc3c7!important;transition:all .4s ease-out}
.sosmed-author li a:hover{color:#7f8c8d!important}
.bawahsos{width:100%;display:block;padding:20px 0px;}
.bawahsos a.butt-author,.bawahsos a.butt-contact{background:#f39c12;color:#fff;display:inline-block;width:40.2%;padding:10px;border-radius:4px;box-shadow:0 3px 5px rgba(0,0,0,0.1);transition:all .3s}
.bawahsos a.butt-contact{background:#3498db;color:#fff;margin:0 0 0 8px}
.bawahsos a.butt-author:hover{background:#fbb341;color:#fff;box-shadow:0 5px 10px rgba(0,0,0,0.2)}
.bawahsos a.butt-contact:hover{background:#5cb0e8;color:#fff;box-shadow:0 5px 10px rgba(0,0,0,0.2)}
.bawahsos a.butt-author i,.bawahsos a.butt-contact i{margin:0 5px 0 0}
@media screen and (max-width:640px){.paralax_div{width:100%;height:250px;margin:0 auto;float:none}.paralax_div > div > div > div{left:50%;-moz-transform:translateX(-50%);-webkit-transform:translateX(-50%);-ms-transform:translateX(-50%);-o-transform:translateX(-50%);transform:translateX(-50%)}.paralax_div > div > div{width:100%;left:0;text-align:center}.paralax_div img{margin:0 auto;width:100%;max-width:100%;height:auto}#HTML93{width:100%;max-width:100%;}.authorbox{background:#e2e8eb}.authorbox img{margin:0 auto;border-radius:10%}.authorbox a.authorname{background:#fff;margin:20px auto;border:0;box-shadow:0 5px 5px rgba(0,0,0,0.1)}.addthis_inline_share_toolbox table,.addthis_inline_share_toolbox td{border:0}}
- Setelah menerapkan Kode CSS tersebut selanjutnya kita cari kode </Body>
- untuk mencarinya kita bisa menggunakan cara seperti mencari kode ]]></b:skin> Setelah itu silahkan Copy kode di bawah ini dan Paste kode di bawah tepat sebelum kode </Body>
<div id='fb-root'></div>
<script>(function(d, s, en) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(en)) return;
js = d.createElement(s); js.id = en;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.9&appId=1555000098141716";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
- Kembali ke dashboard blogger.
- Pada dashboard blogger, anda klik Tata Letak > Tambah Gadget > HTML/Javascript.
- Lalu Copy Paste kode dibawah ini :
<div class="authorbox">
<img alt="author" src="https://lh3.googleusercontent.com/-8IBMU_EO_5M/AAAAAAAAAAI/AAAAAAAASQk/SbN5RBrrLdg/s120-p-rw-no/photo.jpg" width="120" height="120" />
<a class="authorname" href="https://plus.google.com/+kholilrohman" rel="author" target="_blank" title="Get in touch">Author</a>
<div class="fb-page" data-href="https://www.facebook.com/tempatngeblogs/" data-tabs="timeline" data-height="0" data-small-header="false" data-adapt-container-width="true" data-hide-cover="true" data-show-facepile="false"><blockquote cite="https://www.facebook.com/tempatngeblogs/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/tempatngeblogs/">Tempat ngeblog</a></blockquote></div>
<div class="sosmed-author">
<ul>
<li><a href="https://www.facebook.com/kholil010/" target="_blank" title="Facebook" rel="nofollow"><i class="fa fa-facebook-square fa-2x" aria-hidden="true"></i></a></li>
<li><a href="https://twitter.com/kholilrohman" target="_blank" title="Twitter" rel="nofollow"><i class="fa fa-twitter-square fa-2x" aria-hidden="true"></i></a></li>
<li><a href="https://plus.google.com/+kholilrohman" target="_blank" title="Google+" rel="nofollow"><i class="fa fa-google-plus-square fa-2x" aria-hidden="true"></i></a></li>
<li><a href="https://www.youtube.com/channel/UCCyEweQLKuTPmBobBD5J3hA" target="_blank" title="Youtube" rel="nofollow"><i class="fa fa-youtube-square fa-2x" aria-hidden="true"></i></a></li>
</ul>
<div class="clear"></div>
<div class="bawahsos">
<a class="butt-author" href="https://www.blogger.com/follow-blog.g?blogID=4913541795288284436" target="_blank" title="Follow This Blog"><i aria-hidden="true" class="fa fa-user-circle"></i> Follow</a>
<a class="butt-contact" href="http://tempat-ngeblogs.blogspot.com/p/contact-form.html" rel="nofollow" target="_blank" title="Contact Our Admin"><i aria-hidden="true" class="fa fa-paper-plane"></i> Contact</a>
</div>
</div>
</div>
Keterangan Perubahan :
1- Silahkan ganti :
https://lh3.googleusercontent.com/-8IBMU_EO_5M/AAAAAAAAAAI/AAAAAAAASQk/SbN5RBrrLdg/s120-p-rw-no/photo.jpg" width="120" height="120" Dengan gambar yang ingin di pasang dan silahkan atur Lebar dan tingginya Widget tersebut .
2- Silahkan ganti : https://www.facebook.com/tempatngeblogs/ dengan URL Halaman Fans Page .
3- Silahkan ganti pada bagian <div class="sosmed-author"> dan ganti URL yang telah saya kasih warna tersebut dengan Facebook,Twitter,Google+ dan Channel Youtube
4- Silahkan ganti blogID=4913541795288284436 dengan BlogID sendiri Letak BlogID ada pada Url dashboard Blogger dan ganti http://tempat-ngeblogs.blogspot.com/p/contact-form.html dDengan URL halaman Contact Form Blogger kalian.
4- Silahkan ganti blogID=4913541795288284436 dengan BlogID sendiri Letak BlogID ada pada Url dashboard Blogger dan ganti http://tempat-ngeblogs.blogspot.com/p/contact-form.html dDengan URL halaman Contact Form Blogger kalian.
- Klik Simpan. Dan lihatlah hasilnya.
Demikian ulasan saya yang membahas tentang Membuat Author Box Keren pada Sidebar Blogger Semoga bermanfaat dan selamat mencoba.








5 komentar